|
Simple Game Graphics Library 1.1
|
|
Simple Game Graphics Library 1.1
|
A minimal main application should look like this:
And the output of the program should look like this:

In the above code, the first line of the main function initializes the library, creates, and displays a window of specific dimensions (here 1200 X 600 pixels). The window also has the title "Hello World" displayed on its window (title) bar.
Next, we provide two important callback functions for the library to invoke when the event processing loop starts (see startMesageLoop). The first one is responsible for determining the contents of the canvas and typically contains a series of draw functions or calls to other custom class members and functions, where the SGG drawing functions are invoked from. The other callback, the update function, is frequently called by the framework to give the user the oportunity to respond to user interface events and change the internal state of the application. This is typically the place where user interaction is handled and code for gameplay reactions and global state changes is called.
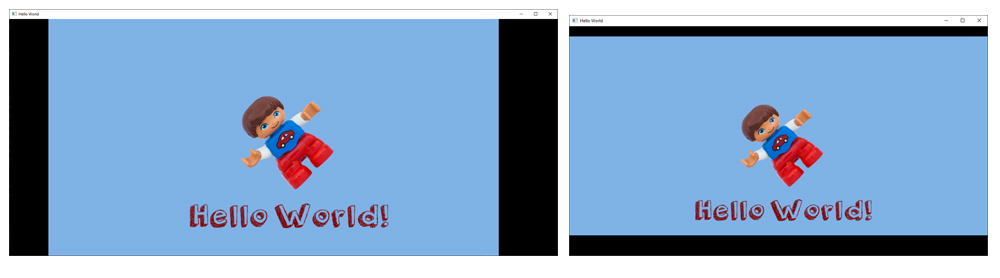
The following function calls determine the virtual draw canvas size and dimensions and set the behavior of the framework when resizing the window. SGG disassociates the screen size of the application from the internal units that are used for describing the displayed content, so that applications can run in different resolutions and window sizes and still display the content properly. For this, a user-defined display canvas is provided, whose aspect ratio and dimensions determine where drawn shapes are displayed. All coordinates and shape sizes provided in the application respect the canvas units and extents. In this particular example, we set the canvas to an area of 1000 X 500 custom units, whereas the application window size has been set to 1200 X 600 pixels. We can shrink or expand the window and the content will be adjusted automatically. The way the content is adjusted is controlled by the canvas scale mode. This is set by the setCanvasScaleMode function, which takes as an argument one of the predetermined behaviors for content scaling.
Here we instruct the framework to fit the canvas to the window display area, respecting the aspect ratio of the former. The residual space not occupied by the scaled canvas is left blank.

A core part of the library is the } Brush structure, which acts as a style record for all things drawn. It is used throughout the draw calls to specify the fill color(s), transparency, gradient, texture pattern, outline and other properties of the drawn elements, including text attributes. Not all Brush fields are required at all the time but the structure provides a unified placeholder for all possible attributes. Therefore, we may set what specific attributes we interested in and leave the rest to their default values. In the following code snippet from the main, we declare a Brush variable and only set the fill color attributes (red, green and blue). Then, we pass the brush to a function that defines the color of the canvas background. In this function, all other Brush fields are ignored as irrelevant.
In the draw() function of our example, a similar brush is defined to provide attributes for drawing a rectangle used as a sprite (displayable bitmap asset):
Here the brush default color is not touched (1,1,1: white), but the image used for covering the rectange is required (texture field). We also set the brush outline opacity to zero so that no outline is drawn for our rectangle, eliminating the border of the sprite.
SGG can display text, respecting brush options, using one or more TrueType fonts. You can download and reference any font set from the thousand freely available ones. To draw text, you must provide at least one valid font name and set it as the current font:
The above function instructs the library to look for the specific font file and load it, if not already initialized and at the same time enable it for text drawing. Therefore, if your application used multiple fonts, you can switch between them using the same function. The fonts are only loaded once, so performance is not affected by the switch.